
Lookerの可視化(Vizualization)で何が出来るか確認してみる – エリアチャート(Area Chart)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『縦棒グラフ(Column Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
エリアチャート(Area Chart)とは
Wikipediaによると、『折れ線グラフに基づき、定量データを表示したグラフである。 一般的にグラフ内で2つ以上の属性データ群を比較し、軸と折れ線に挟まれた領域は色、テクスチャ、ハッチングで強調され、それ以外は折れ線グラフと同じ構造である。』という内容で説明されています。
可視化実践
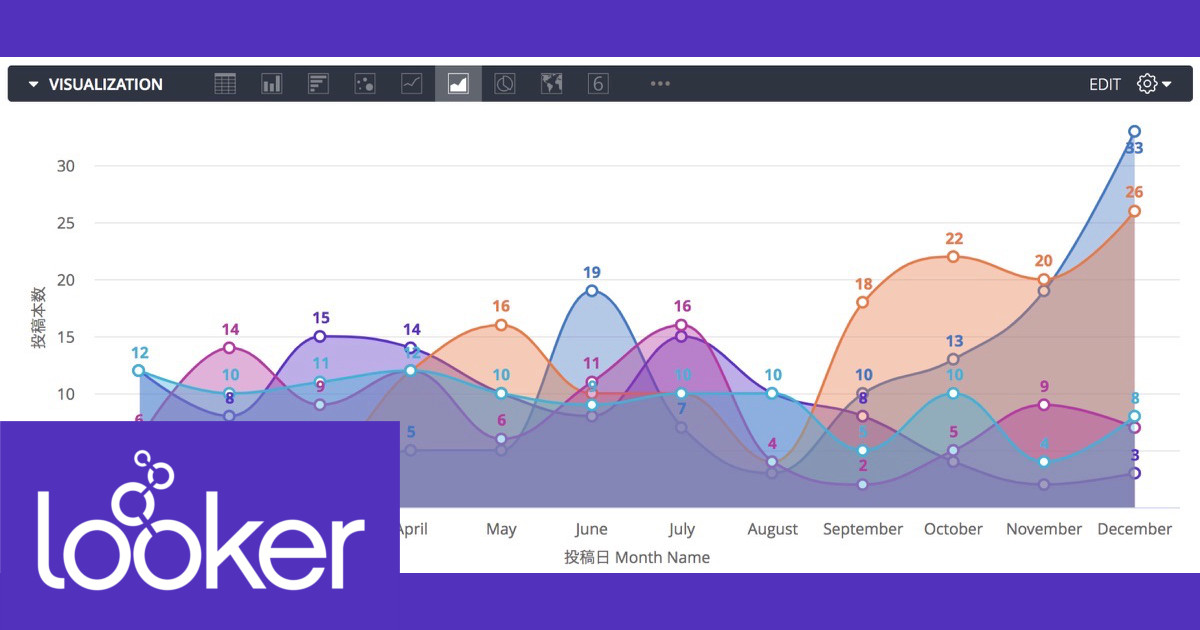
では早速実践に移ります。毎度の『ブログ投稿データ』を用います。今年の指定3部署の月間投稿件数です。
データを表示させた上で、『Area』のアイコンをクリックする事でグラフが現れます。
Plot
[Series Positioning]ではグラフで表示するデータの在り方を切り替えることが出来ます。上述の状態は『Overlay』。『Stacked』を指定すると情報が積み上がった形となり、
『Stacked Percentage』を指定すると対象列のデータを積み上げつつ、100%の割合で可視化します。
[Grid Layout]ではグラフの内容を個別に表示させることが可能です。[By Pivot]でピボット項目毎の表示が、
[By Row]で行内容毎の表示が可能となります(ですがこれはあまり有意では無いですね...)。
[Line Interpolation(線形補間)]では、エリアチャートを構成する"線"の部分の表示を切り替えることが可能です。Monotoneだと線に丸みが。
Step[Center]/Step[Before]/Step[After]にすると、線が階段状になり、その変更タイミングが制御出来ます。
[Swap X and Y]を指定すると、行列を変更可能です。
Series
[Point Style]では、値を示す点の状態を変更可能です。[Filled]で塗りつぶした円マークに、[Outline]で中がくり抜かれた円マークとすることが出来ます。
その他、値の表示や表示値のスタイルも指定可能です。
X&Y
X軸及びY軸の表示内容を変更・制御可能です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『エリアチャート(Area Chart)』に関する内容のご紹介でした。





















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)


